Glitchor: Image Glitching Using JavaScript and Canvas

The Challenge
Glitching or Databending involves manipulating data to introduce distortions, resulting in artistic deviations from the original source. My interest in exploring data-bending led to the creation of "Glitchor", a tool designed for crafting unique glitched images. Central to this process was the direct manipulation of the RGB data-structure in source images, enabling the generation of distinct artistic effects.
The Solution
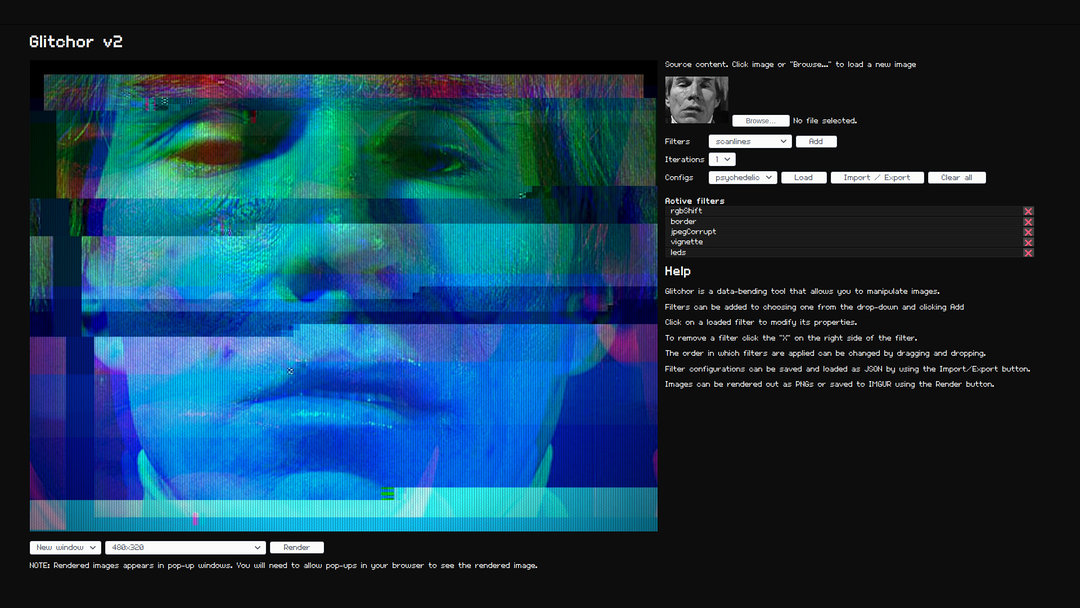
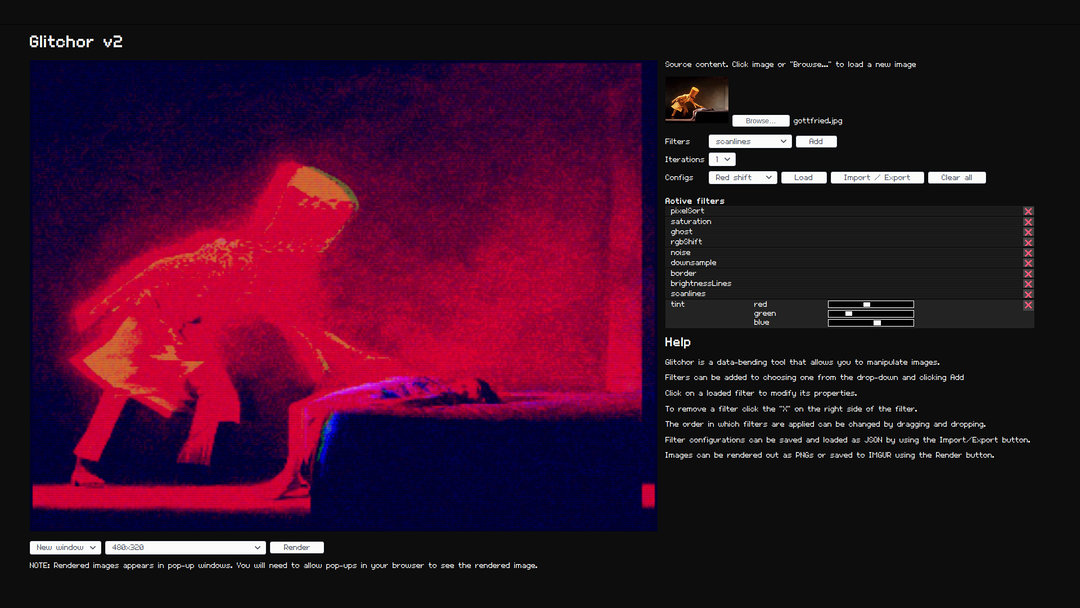
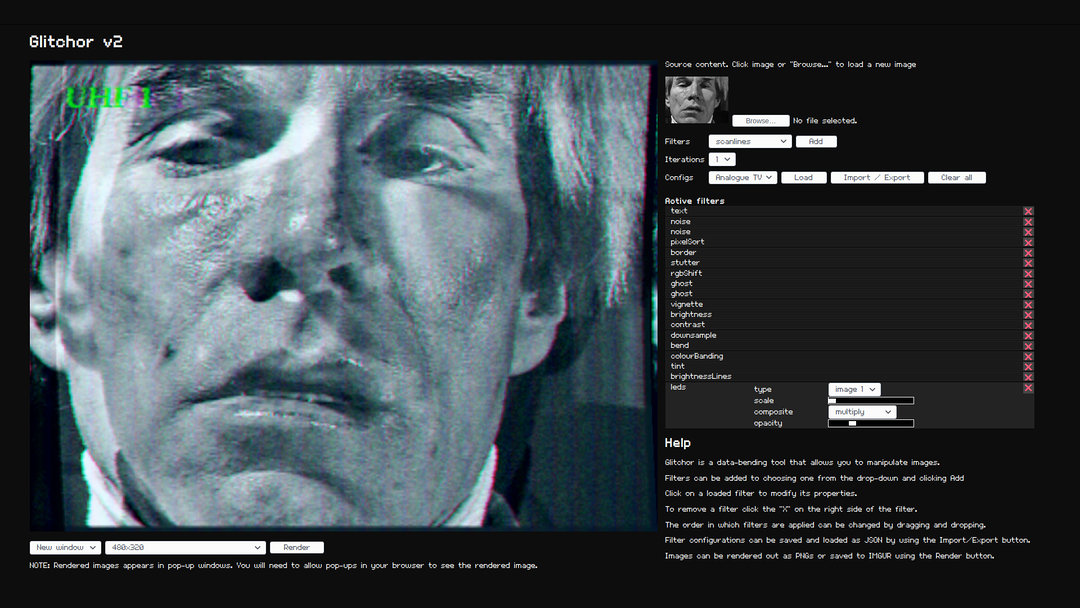
"Glitchor" uses technologies like JavaScript and the Canvas API to produce visual striking outputs. The tool exhibits its versatility through several applications:

CRT Filter Replication: By embracing a personal affinity for the aesthetic of old CRT TV signals, "Glitchor" incorporates a profile that accurately mimics the look of early TV broadcasts

JPEG Compression Artifacts: It uniquely manipulates the JPEG compression format to deliberately induce colour banding. This process reveals the underlying algorithm, creating striking visual patterns.
Image Export and Upload Features: "Glitchor" allows for the images generated within the tool to be exported as PNGs or directly uploaded to platforms like imgur using base64 encoded data-URLs.
This tool reflects my ability to innovate and adapt technology to create visually compelling and technologically advanced solutions, showcasing a blend of artistic flair and technical expertise.